This Article originally appeared on Modern Distribution Management on March 22, 2021.
You all know what they say, “Data is king.” But how does the data you serve up to customers affect their interaction with your website? Companies such as Amazon, Grainger, Overstock.com and Etsy have set a new gold standard for the user experience. Strong taxonomy and product data allow functions such as attribute filters and indexable search to be possible.
Let’s dive into some of these key functions and show how product data can make or break the user experience.
Make comparing products easy
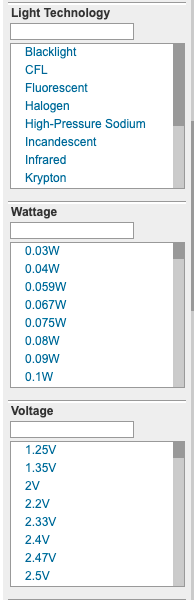
In order for the product comparison function to work, attributes must be consistent across categories. This is commonly done with an attribution taxonomy. The taxonomy is the backbone of a product data management program. Each terminal category (the lowest level of a category in which items are classified) has its own set of attributes. LED lightbulbs will have attributes such as “lumens,” “color temperature” and “voltage,” while a laptop will have attributes such as “backlit keyboard,” “screen size” and “touch screen.” These attributes allow prospective purchasers to compare like products efficiently.
The product data need to be governed (i.e., reviewed and managed by someone with both authority and accountability) to ensure that attribute values are being presented in a format that makes it easy for a user to quickly review the data. Governance ensures that the units of measurement, capitalization, spelling, the use of acronyms, and punctuation are all consistent. When the attributes and values are consistent and fully filled, products can compared more easily.

Make finding products easy with filters that make sense
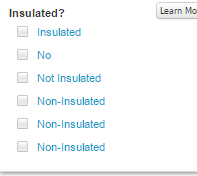
Faceted search refers to the filters commonly shown on the left side of a website page as the user browses search results or explores the navigation tree. Much like the previous function, the attributes and attribute values need to be clear, concise and correct. When the values are not governed effectively, results can be very erratic, as shown below. Interacting with sloppy data creates frustration for customers and causes them to lose trust in the product data. If the frustration level is high or the trust is lost, customers will not shop the site.

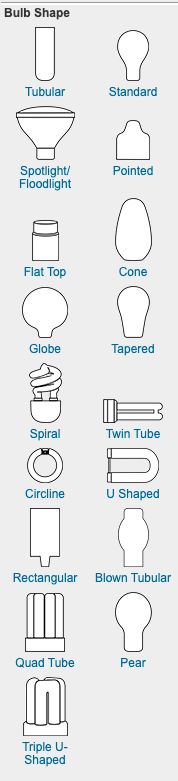
On the other hand, when the data is clean and the attributes are given the importance necessary to create a similar experience to the gold standard, then the user experience will be a very positive one. Customers will find the products they are looking for, and will enjoy the shopping experience, too. The website may even anticipate questions before they are asked, based on prior knowledge of the customer and the ability to find good matches because product attributes are well defined. Providing illustrations for attribute values in a filter is a great way to answer users’ questions and provide a seamless, successful experience. But a well-designed attribution taxonomy and good governance are necessary to make this work effectively.


Answer questions before they are asked
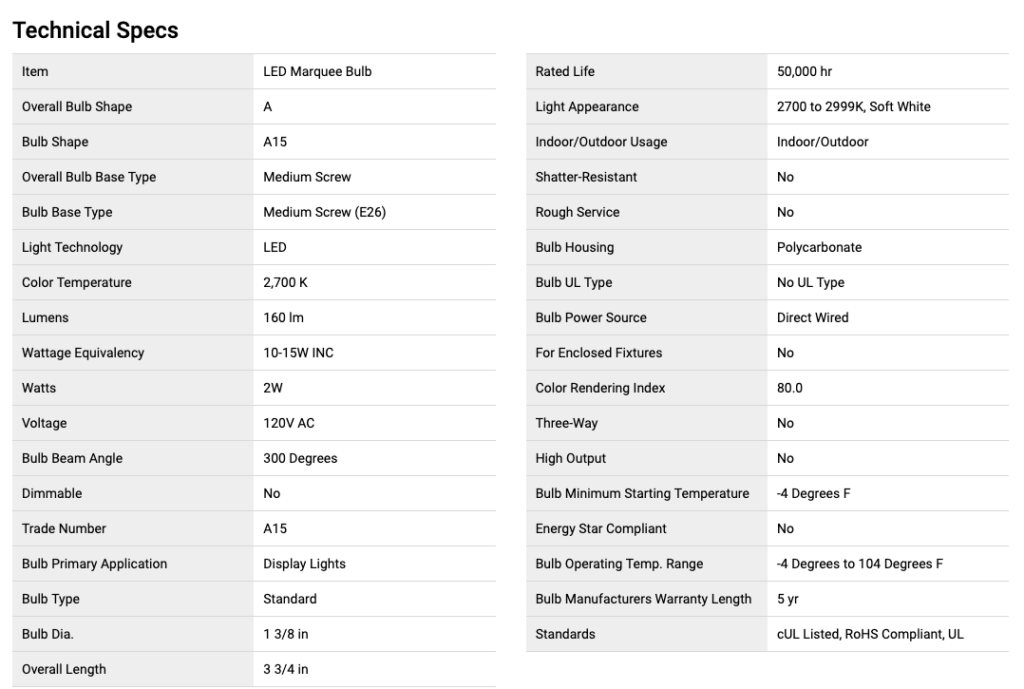
Many interesting browse-and-search functions are available for websites, but we will address just one more: the successful product display page (PDP). A good PDP allows customers to see all the pertinent data for a specific product. Some of these attributes will be seen in the filters, but many are simply informational. The PDP is a great resource for people researching products because detailed parameters are provided.
An engineer looking for a sensor for an HVAC system needs those details to make a purchasing decision. A teacher troubleshooting a laptop looking for the right adaptor for her MacBook wants to get to the product quickly. So the data needs to be structured according that type of attribution taxonomy mentioned previously. The data needs to be formatted and governed by style guidelines to allow for ease of data scanning. The value added to the product data here is product relationships. Presenting effective product relationships helps the customers find what they are looking for and also allow for opportunities to build the cart.

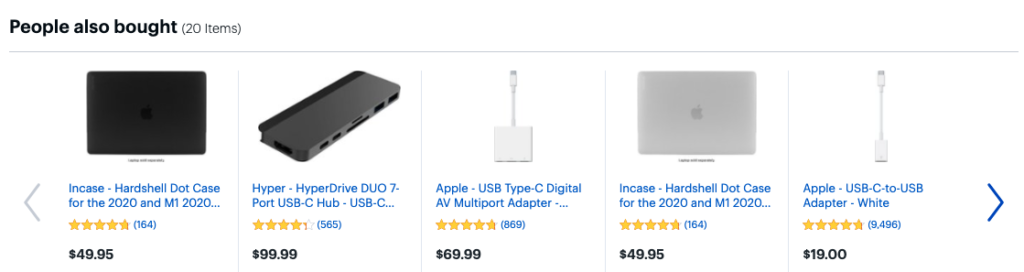
Different kinds of product relationships can be managed on the back end. The one we see most commonly is “Customers also bought …” This option is a great one to have and allows for algorithms to manage the data. A great customer experience will show the different types of relationships such as accessories, substitutes, upsell options, required products and replacement parts.

If someone is looking for that power adapter for the MacBook, for example, they are more likely to go to that base product page to find it if a comprehensive set of related products is available. This feature provides confidence that the customer is picking the right accessory for their specific product. The PDP will be the place a customer goes to for digital assets, such as user manuals, MSDS sheets and installation instructions. These assets needs to be organized and mapped to the product on the back end as well. A strong PDP page will reduce calls to the customer service desk by providing all the information customers need to research, purchase, and troubleshoot their products. It will also improve customer satisfaction.
There are many ways to use product data to enhance the user experience, but to make its use successful, the data has to be well organized and governed. You can have all the cool tech-y functions in the world, but they won’t work if the data doesn’t rise to the challenge.
If you need help making your product data work harder for you - we can help. Learn more about our Product Taxonomy and Attribute Design for Ecommerce services.